Markdown Nice 是一款在線、開源、輕便的小工具。它能幫助你使用 Markdown 語法快速產生一篇排版優美的微信文章,從而讓你留出更多的精力放在內容上。
痛點#
做推送的時候總是要和微信公眾平台打交道。但用過平台的人都知道,純粹使用平台的富文本編輯功能很難做到滿意的效果,這時候我們往往會選擇一些插件或者第三方編輯器。但是由於這些工具提供的模板常常靈活程度有限,而且我也不知道如何直接修改模板的源代碼,很多時候使用模板會遇到各種細節問題,出現各種難以解決的瑕疵。這樣增加了許多無謂的工作量,消耗了許多本該花費在內容上的精力。
而 Markdown 恰好又是一個輕便、簡易、讓我更加專注內容的標記語言,曾經有一種解決辦法就是使用一個叫做 Markdown Here 的 Chrome 插件,這個插件本來是為寫郵件計的,但因為郵件和微信文章一樣都支持 HTML,所以同樣的辦法對微信文章也通用。只需要將帶有 Markdown 標記的純文本粘貼到微信後台的編輯區域內,然後執行 Markdown Here,它會自動將編輯區域內的純文本按照定義的 CSS 渲染成 HTML。雖然也能一定程度上發揮 Markdown 的優勢,但是一旦渲染後,後台編輯區域內的文本樣式實際上就被某種程度上「寫死」了,要想再調整各別內容的標記,只能全選刪除後再處理原文本文件,再複製粘貼,再渲染。而且渲染的結果也不能實時可見,更增加了出現問題的幾率。因此也不能算是一個理想的方法。
直到最近我才了解到了 Markdown Nice,可以說這個「神器」的出現很好地解決了我當前遇到的痛點。
什麼是 Markdown Nice?#
先 前往 Markdown Nice 親自看看吧。沒錯,Markdown Nice 的全部功能都可以在網頁上使用。
功能齊全的編輯器#
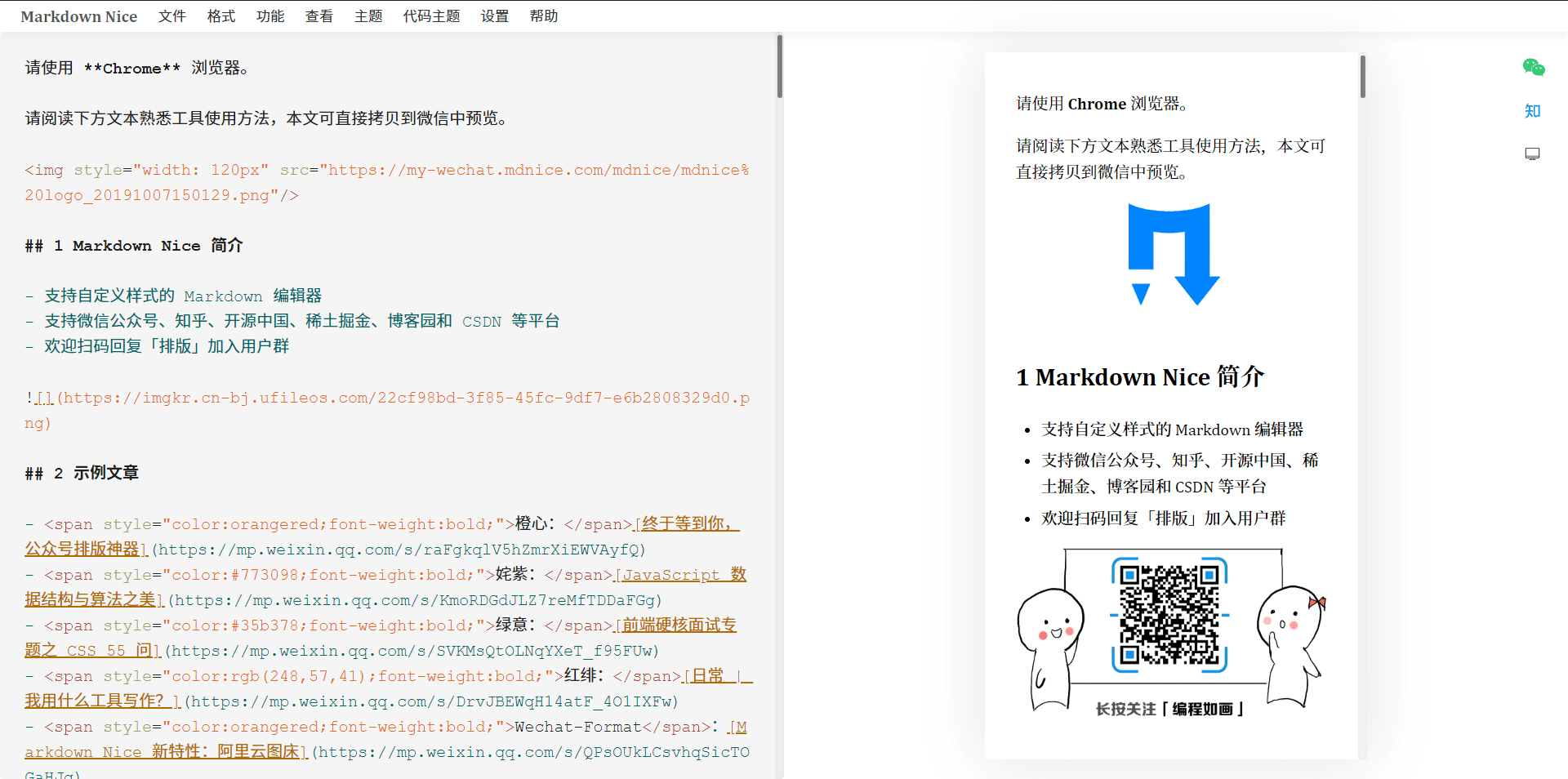
可以看到,Markdown Nice 的界面很簡單,和許多 Markdown 編輯器一樣分為左右兩欄,左欄是源文本,右欄是效果預覽。上方的選項欄提供了各種操作選項,包括導入導出、調整格式、調整主題等基本操作,也有調整視圖、查閱歷史等內容以外的功能。基本上能包含我對一個在線 Markdown 編輯器的所有需求。

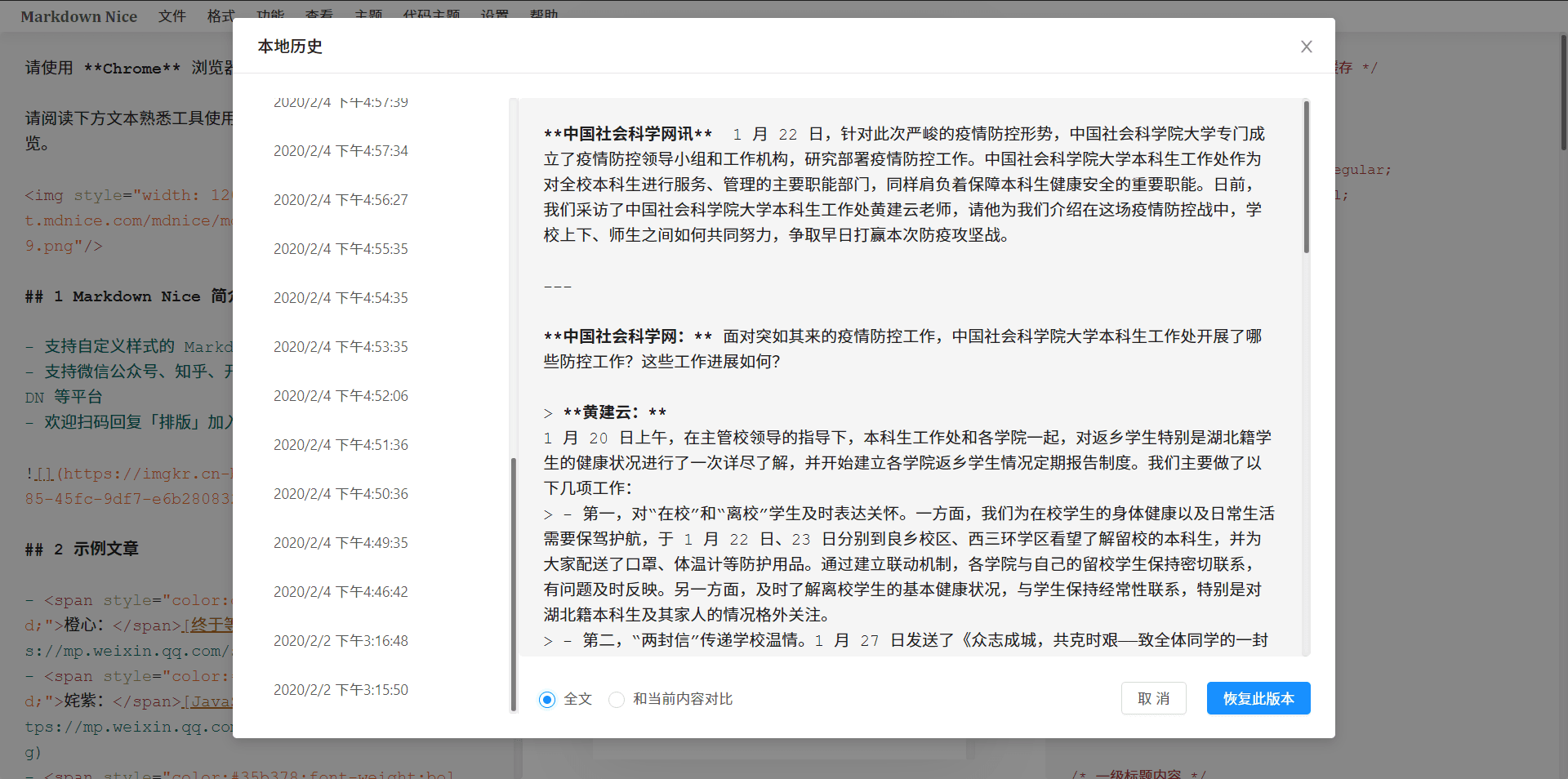
我們甚至可以在 功能 選項卡下找到 本地歷史 選項,不僅能看到全部的本地歷史記錄,還能將歷史記錄與當前內容進行對比。

為微信排版優化#
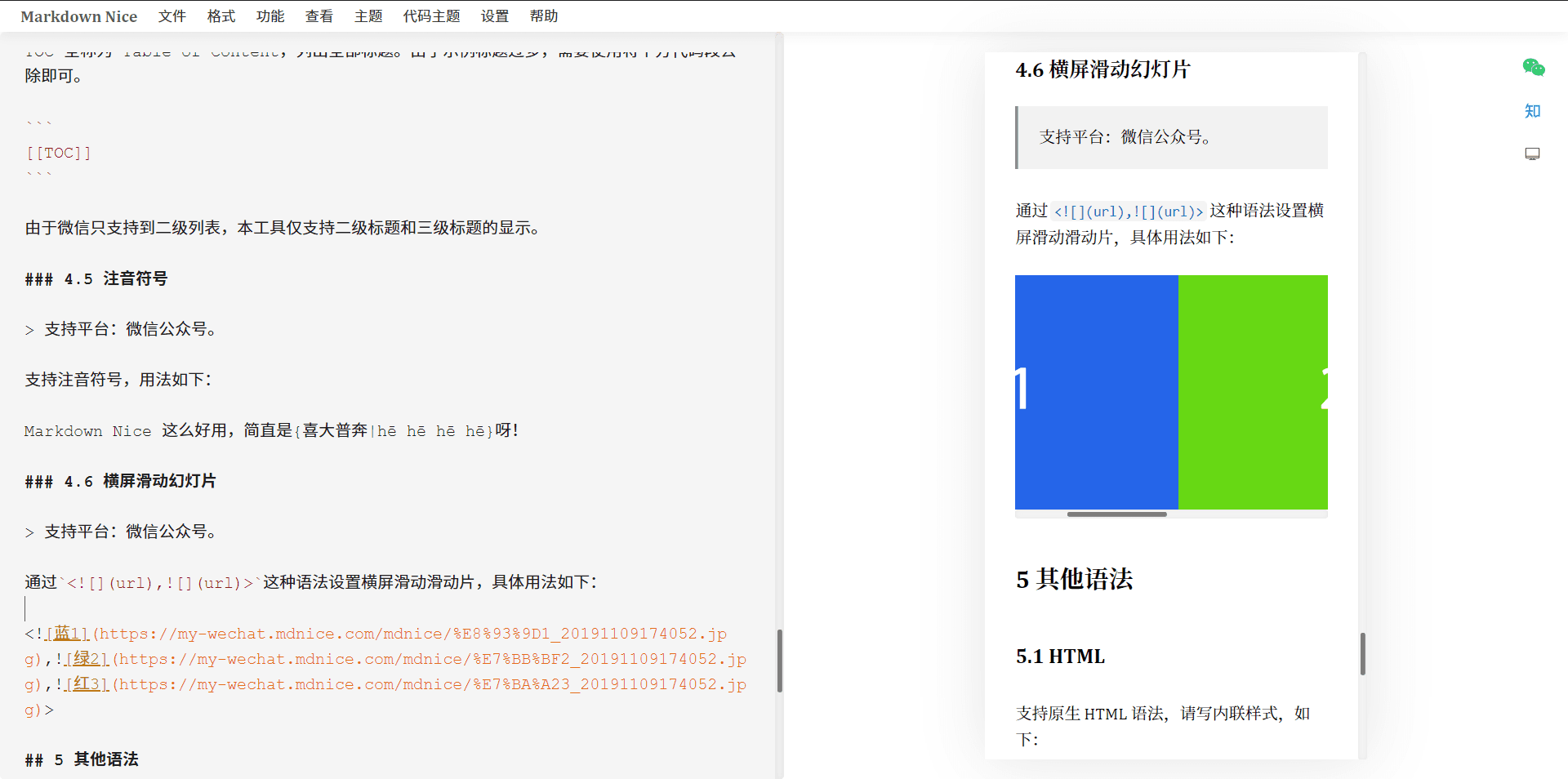
第一次打開 Markdown Nice 默認打開的是一個類似說明文檔的內容,也包括了一些簡單的 Markdown 教程。從中我們得知,除了支持主流的 Markdown 語法,Markdown Nice 還有一些特殊的語法,例如使用 <,> 可以設置橫向滑動的圖片,可以為連續圖片節省版面空間。由於微信文章主要是在手機屏幕上閱讀,Markdown Nice 很貼心地默認提供窄屏的效果預覽,我們可以通過右上角的三個圖標的最下方一個切換寬窄屏幕效果預覽。

豐富的主題#
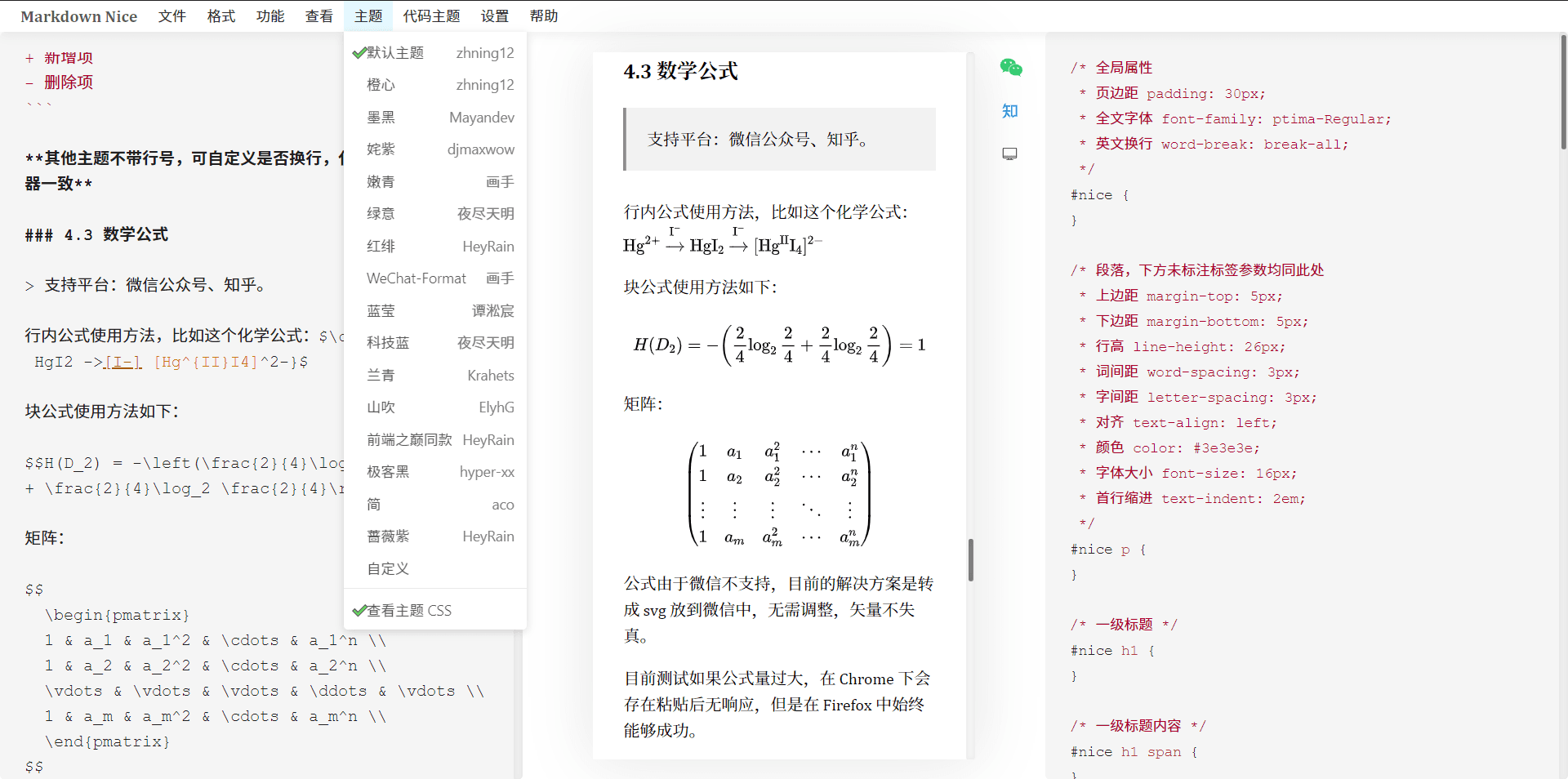
Markdown Nice 還提供了豐富的預設主題,包括全局的主題,也有單獨代碼塊的主題。如果沒有稱心的或者有自己慣用的主題,Markdown Nice 還支持自定義 CSS。可以在 查看 或者 主題 選項卡中打開第三欄 CSS 編輯區域,在裡面進行修改也可以實時看到 CSS 效果。

簡單的內容遷移操作#
最後,將內容從 Markdown Nice 遷移到公眾平台,只需要單擊右上角的微信圖標,帶著格式的內容就自動複製到剪貼板中了,我們只需要在公眾平台的編輯器內粘貼即可。同時我們發現 Markdown Nice 同樣支持知乎。
我目前的工作流#
總的來說,Markdown Nice 這樣一個小工具已經能解決我處理微信文章的絕大部分操作了。使用簡易的標記語言就可以獲得一篇排版漂亮的文章,不用再為內容的外觀過分操心了,也有更多的精力專注於內容。我目前工作流程大概如下:
- 和同事在石墨文檔寫稿子;
- 稿件確認後,在石墨文檔中將稿件導出為 Markdown 文件;
- 在本地使用 Typora 對剛才的文件進行最後語法上的修改;
- 打開 Typora 的
源代碼模式,將源碼複製粘貼至 Markdown Nice; - 在 Markdown Nice 上選擇合適的主題,確認無誤後粘貼到微信後台。
這樣的一種過程目前看來還是比較合適的。主要是石墨文檔本身有富文本編輯的選項,這樣不需要同事們都會 Markdown 語法。同時從石墨文檔導出的 Markdown 文件中的圖片也有了圖片地址,不需要自己再上傳到圖床。目前我還不知道這個地址是否是長期有效的地址,不過放心,一旦內容被轉移到微信公眾平台後,所有的圖片都是進入了公眾號的素材庫,也就是騰訊自己的 CDN 裡了。
所以目前只要是我負責排版的文章,我都會遵守這個流程。
短板#
當然,世界上沒有十全十美的解決方案,Markdown Nice 固然優秀,但是也難以避免地有短板。
首先,Markdown Nice 每次打開都會記住你上一次編輯的文章,而且我也沒有發現切換文章的方式,也就是說目前我只能一次使用 Markdown Nice 編輯一篇文章。我不清楚這是否是因為我不會操作,但我覺得如果 Markdown Nice 將來能支持多篇文章切換,體驗一定更棒。好在大部分文章我們都會有文件在本地,所以我一般都是排完了一篇再排下一篇,如果上一篇需要修改,再將本地文件中的文本複製上去即可。
Markdown 語法本身簡潔,這也註定了 Markdown Nice 的「花裡胡哨」程度無法與市面上的各種插件或第三方編輯器相比。這本來是一個讓我們更專注內容的優點,但是架不住哪天甲方或上級會提出「把這段話放大」、或者「把這句話換個顏色」之類的奇怪請求,好在 Markdown Nice 的編輯器內是支持 HTML 的,可以直接在內容裡使用 HTML 標籤修改或者修改主題的 CSS。但是如果哪天甲方覺得 Markdown Nice 裡的十幾個主題都太素了效果都不夠華麗,那可能只能想辦法創造 CSS 或者向其他各種編輯器屈服了……
Summary#
總之,Markdown Nice 很好地將 Markdown 語法的優點帶到了微信文章的編輯上。發現它使我在美觀與方便中間找到了一個比較好的平衡。雖然可以說有些「短板」,但其實都有很簡單的解決方法。很感謝 Markdown Nice 的開發者給我們提供了這麼贊的工具!如果你也有編輯微信文章的需求,同時也喜歡 Markdown 語法,十分推薦嘗試一下這款免費、開源、簡單、在線的小工具。
更多請閱:#
- mdnice 在 Github 上的倉庫:mdnice/markdown-nice(快去點 Star)
- Markdown Nice 的文檔:Markdown Nice Docs
- 中文維基百科條目:Markdown
- 菜鳥教程:Markdown 教程
- 如果了解 HTML 強烈推薦閱讀這個教程:MarkDown: 教程