Markdown Nice は、オンラインで使用できるオープンソースの軽量ツールです。Markdown の構文を使用して、美しい WeChat 記事のレイアウトを素早く作成するのに役立ちます。これにより、コンテンツにより多くのエネルギーを注ぐことができます。
問題点#
WeChat 公式アカウントを使用する際には、常に WeChat 公式プラットフォームとやり取りする必要があります。しかし、プラットフォームのリッチテキストエディタの機能だけを使用して満足のいく結果を得ることは非常に困難です。そのため、しばしばプラグインやサードパーティのエディタを選択することがあります。しかし、これらのツールが提供するテンプレートは通常柔軟性に乏しく、テンプレートのソースコードを直接変更する方法もわからないため、テンプレートを使用するとさまざまな細かい問題が発生することがよくあります。これにより、不要な作業量が増え、コンテンツに費やすべきエネルギーが消耗されます。
一方、Markdown は軽量で簡単なマークアップ言語であり、コンテンツにより専念することができるため、これは私にとって理想的な解決策でした。以前は、Markdown Hereという Chrome 拡張機能を使用する方法がありました。この拡張機能は元々メールの作成用に作られたものですが、メールと WeChat 記事の両方が HTML をサポートしているため、同じ方法が WeChat 記事にも適用できます。Markdown タグが付いた純粋なテキストを WeChat のバックエンドのエディタに貼り付け、Markdown Here を実行するだけで、エディタ内の純粋なテキストが定義された CSS に従って自動的に HTML にレンダリングされます。これにより、Markdown の利点を一定程度活用することができますが、レンダリング後にバックエンドのエディタ内のテキストスタイルは実際にはある程度「固定」されてしまい、個々のコンテンツのマークアップを調整するためには、テキスト全体を選択して削除し、元のテキストファイルを処理してから再度コピーして貼り付けてレンダリングする必要があります。また、レンダリング結果もリアルタイムに表示されないため、問題が発生する可能性も増えます。したがって、これは理想的な方法とは言えません。
最近、私は Markdown Nice について知りました。この「神器」の登場により、私が現在直面している問題がうまく解決されました。
Markdown Nice とは?#
まず、Markdown Niceにアクセスしてご自身で確認してください。そうです、Markdown Nice のすべての機能はウェブページ上で使用できます。
完全な機能を備えたエディタ#
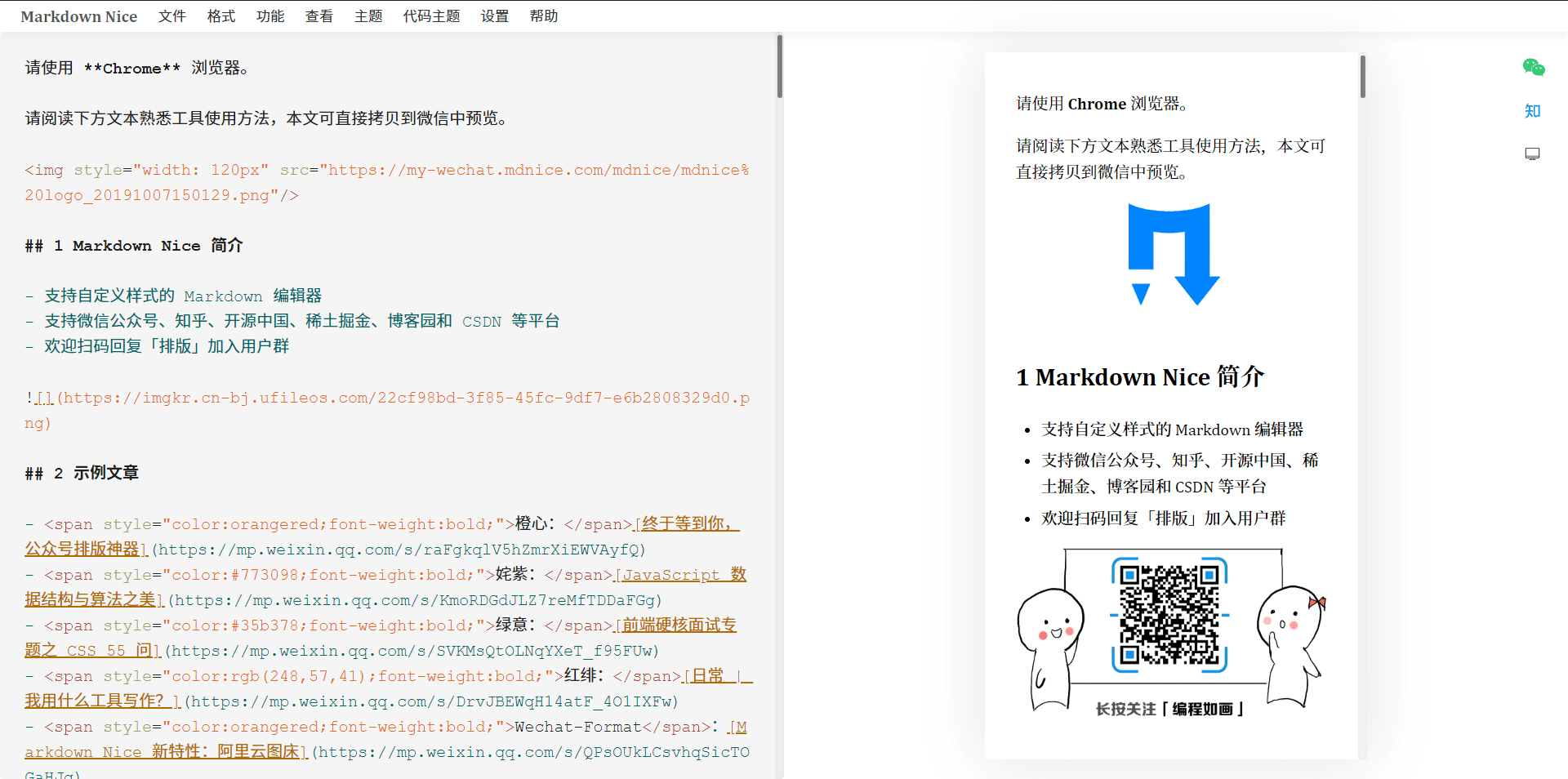
見ての通り、Markdown Nice のインターフェースは非常にシンプルで、多くの Markdown エディタと同様に左右に分かれています。左側はソーステキストで、右側はプレビューです。上部のオプションバーには、インポートやエクスポート、フォーマットの調整、テーマの調整などの基本的な操作が含まれています。ビューの調整や履歴の参照など、コンテンツ以外の機能も提供されています。基本的には、オンライン Markdown エディタに必要なすべての要件を満たしています。

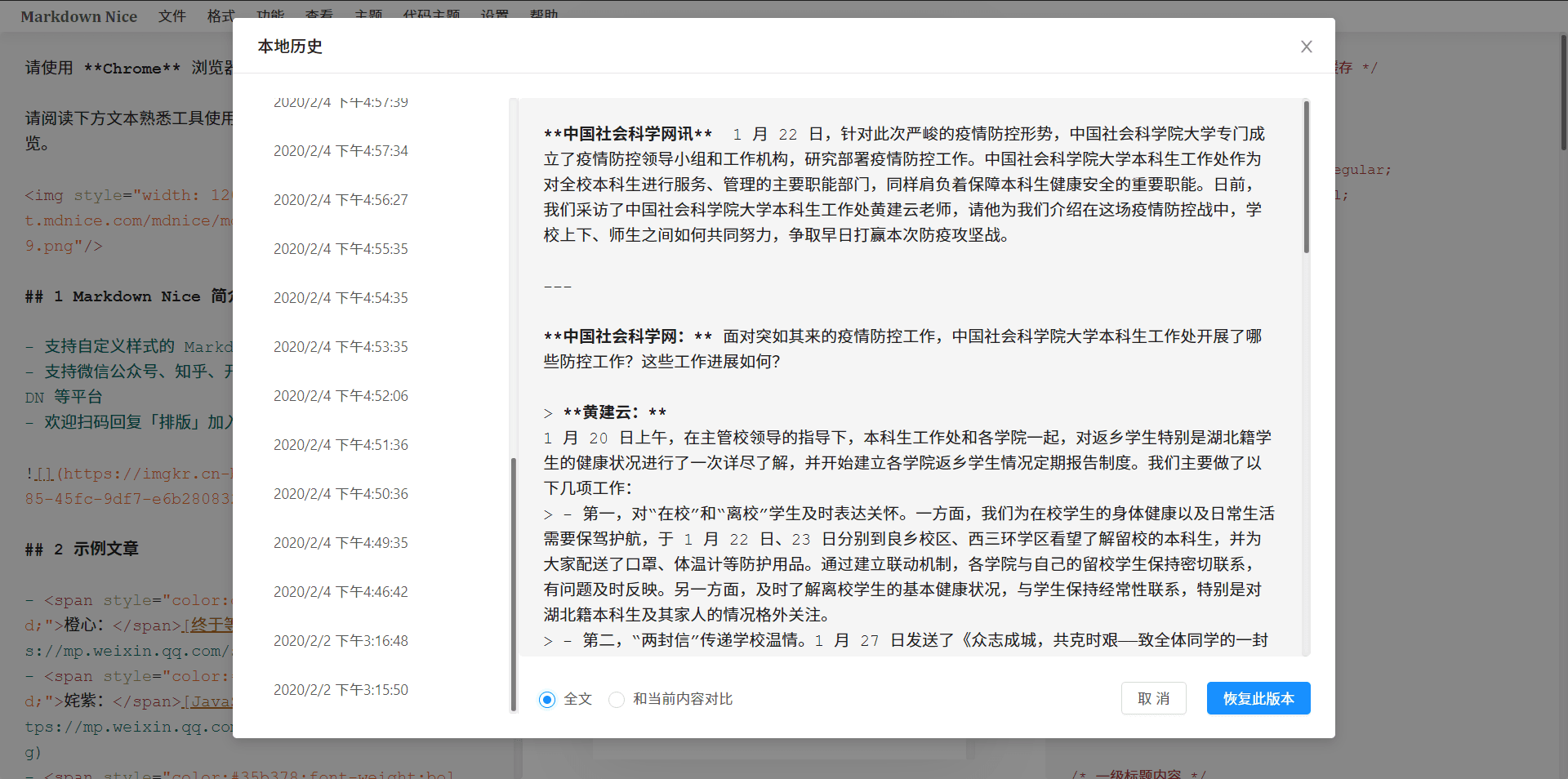
機能タブの下にはローカル履歴オプションがあります。これにより、すべてのローカル履歴レコードを表示し、履歴レコードと現在のコンテンツを比較することができます。

WeChat のレイアウトの最適化#
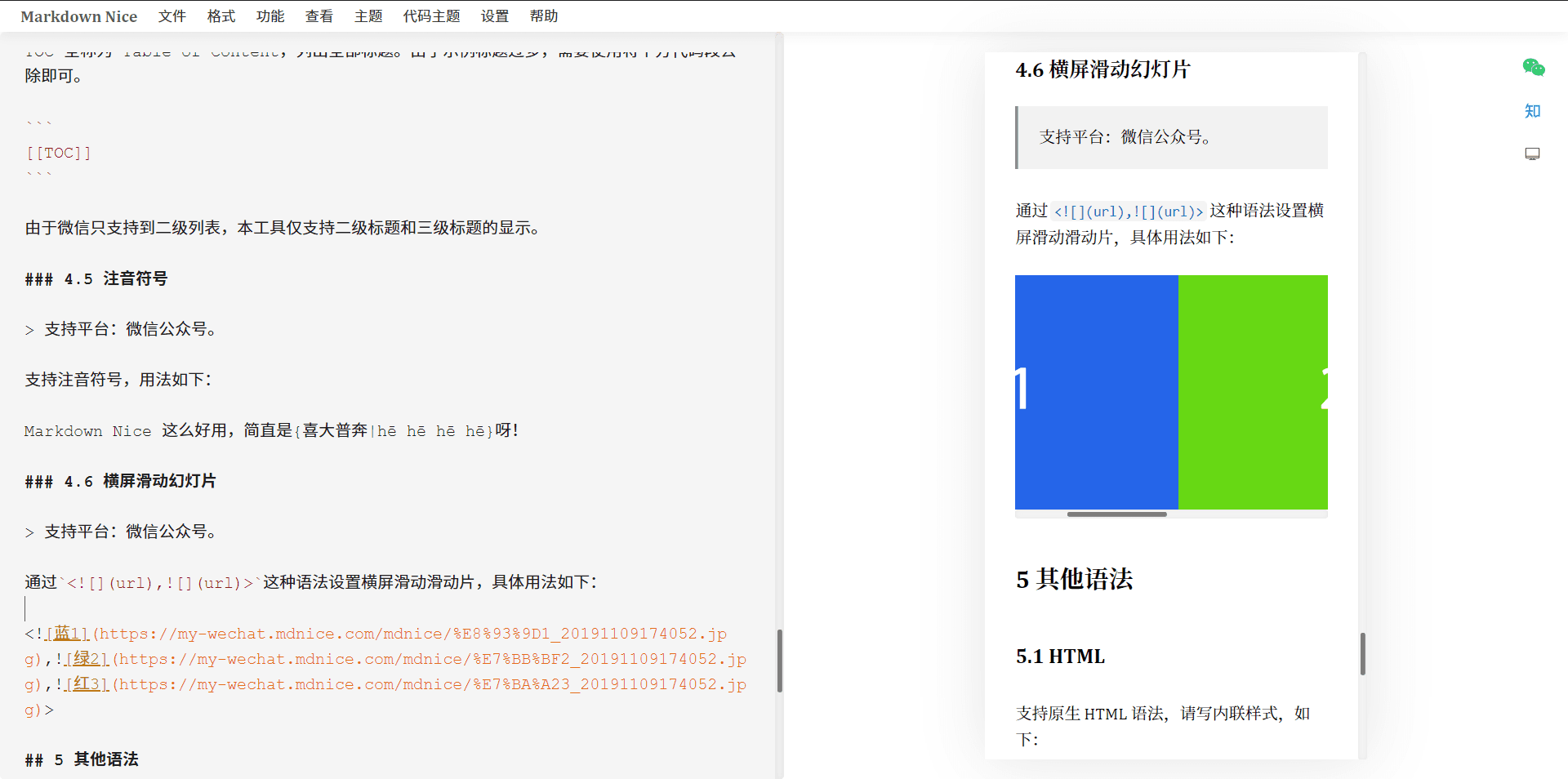
Markdown Nice を初めて開くと、デフォルトで説明文書などが表示されます。ここには、主流の Markdown 構文に加えて、<,>を使用して水平スクロール可能な画像を設定するなど、特殊な構文もサポートしています。連続した画像を使用することで、スペースを節約することができます。WeChat の記事は主にモバイル画面で閲覧されるため、Markdown Nice はデフォルトで狭い画面のプレビューを提供しています。右上隅の 3 つのアイコンの一番下をクリックすることで、ワイドスクリーンプレビューに切り替えることもできます。

豊富なテーマ#
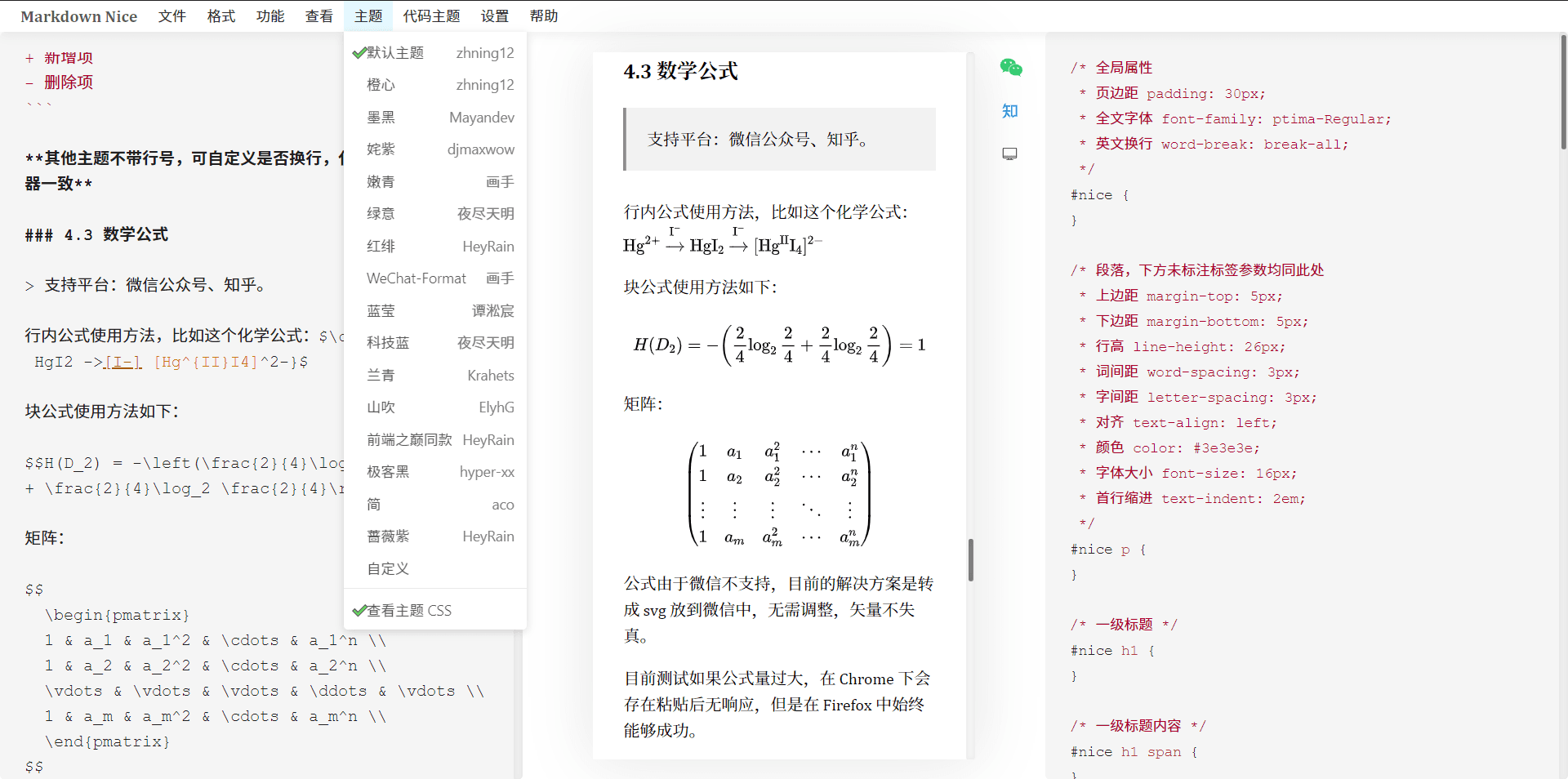
Markdown Nice は、グローバルなテーマだけでなく、個別のコードブロックのテーマも含め、さまざまなプリセットテーマを提供しています。満足のいくテーマがない場合や、独自のテーマを使用したい場合は、Markdown Nice はカスタム CSS もサポートしています。表示またはテーマタブを開き、3 番目の CSS 編集エリアを開くことで、CSS を編集し、リアルタイムで CSS の効果を確認することができます。

簡単なコンテンツの移行操作#
最後に、Markdown Nice からコンテンツを WeChat 公式プラットフォームに移行する場合、右上隅の WeChat アイコンをクリックするだけで、書式付きのコンテンツが自動的にクリップボードにコピーされます。その後、WeChat 公式プラットフォームのエディタに貼り付けるだけです。また、Markdown Nice は知乎もサポートしていることもわかりました。
現在のワークフロー#
まとめると、Markdown Nice という小さなツールは、私が WeChat 記事を処理するためのほとんどの操作をカバーしています。シンプルなマークアップ言語を使用して、美しいレイアウトの記事を作成することができます。外観について心配する必要はなく、コンテンツにより多くのエネルギーを注ぐことができます。現在のワークフローは次のようになっています。
- 石墨文档で同僚と記事を作成する。
- 確認後、石墨文書から Markdown ファイルにエクスポートする。
- ローカルで Typora を使用してファイルの最終的な構文の修正を行う。
- Typora の
ソースコードモードを開き、ソースコードを Markdown Nice にコピーして貼り付ける。 - Markdown Nice で適切なテーマを選択し、問題がないことを確認した後、WeChat バックエンドに貼り付ける。
このようなプロセスは現時点ではかなり適していると思います。主に、石墨文書自体にリッチテキストエディタのオプションがあるため、同僚が Markdown 構文を知らなくても問題ありません。また、石墨文書からエクスポートされた Markdown ファイルには画像のアドレスが含まれているため、画像をアップロードする必要はありません。現時点では、このアドレスが長期的に有効なアドレスであるかどうかはわかりませんが、心配しないでください。コンテンツが WeChat 公式プラットフォームに移行されると、すべての画像は公式アカウントのメディアライブラリに入ります。つまり、テンセント自身の CDN に入ります。
したがって、私がレイアウトを担当する記事であれば、このプロセスに従うようにしています。
欠点#
もちろん、完璧な解決策はありません。Markdown Nice は優れたツールですが、欠点も避けられません。
まず、Markdown Nice は常に前回編集した記事を覚えており、記事を切り替える方法が見つからないことに気付きました。つまり、現時点では一度に 1 つの記事しか Markdown Nice で編集できません。私は操作方法がわからないのかもしれませんが、通常は 1 つの記事を編集し終えてから次の記事を編集するため、問題ありません。前の記事を変更する必要がある場合は、ローカルファイルのテキストをコピーして貼り付けるだけです。
Markdown 構文自体はシンプルですが、それが意味するのは、Markdown Nice の「派手さ」は市場にあるさまざまなプラグインやサードパーティのエディタと比較しても十分ではないということです。これは、私たちがコンテンツに専念するための利点であると言えますが、いつかクライアントや上司が「この段落を拡大してください」や「この文を別の色に変えてください」といった奇妙な要求を出すかもしれません。幸いなことに、Markdown Nice のエディタは HTML をサポートしているため、コンテンツ内で HTML タグを使用してマークアップを変更したり、テーマの CSS を変更したりすることができます。ただし、もしクライアントが Markdown Nice の 10 以上のテーマがすべて地味で効果が不十分だと感じた場合、CSS を作成するか、他のエディタに頼るしかないかもしれません...
まとめ#
要するに、Markdown Nice は Markdown 構文の利点を WeChat 記事の編集にもたらしてくれます。美しさと便利さのバランスを取ることができるという点で、私にとって非常に役立っています。いくつかの「欠点」があるかもしれませんが、実際には非常に簡単な解決策があります。Markdown Nice の開発者には、この素晴らしいツールを提供してくれたことに感謝しています!WeChat 記事の編集ニーズがあり、また Markdown 構文が好きな場合は、この無料でオープンソースでシンプルなオンラインツールをぜひ試してみてください。
詳細は以下をご覧ください:#
- GitHub 上の mdnice リポジトリ:mdnice/markdown-nice(Star を付けてください)
- Markdown Nice のドキュメント:Markdown Nice Docs
- 中文ウィキペディアの記事:Markdown
- 菜鳥教程:Markdown チュートリアル
- HTML を理解している場合は、このチュートリアルを読むことを強くお勧めします:MarkDown: チュートリアル