Markdown Nice is an online, open-source, and lightweight tool. It can help you quickly generate a beautifully formatted WeChat article using Markdown syntax, allowing you to focus more on the content.
Pain Points#
When pushing articles, we always have to deal with the WeChat Official Account platform. However, those who have used the platform know that it is difficult to achieve satisfactory results using the platform's rich text editing function alone. Therefore, we often choose to use plugins or third-party editors. However, these tools often have limited flexibility in the templates they provide, and I don't know how to directly modify the source code of the templates. Many times, using templates will encounter various detailed issues that are difficult to solve. This increases unnecessary workload and consumes a lot of energy that should have been spent on the content.
Markdown, on the other hand, is a lightweight, simple markup language that allows me to focus more on the content. There used to be a solution called Markdown Here, a Chrome plugin originally designed for writing emails. However, since both emails and WeChat articles support HTML, the same method can be used for WeChat articles. You just need to paste the plain text with Markdown tags into the editing area of the WeChat backend, and then execute Markdown Here. It will automatically render the plain text in the editing area into HTML according to the defined CSS. Although it can partially leverage the advantages of Markdown, once it is rendered, the text styles in the backend editing area are essentially "fixed" to some extent. If you want to modify the markup of certain content, you can only delete the entire selection, process the original plain text file, copy and paste it again, and then render it. Moreover, the rendering result is not visible in real-time, which increases the chances of encountering problems. Therefore, it cannot be considered an ideal method.
It was only recently that I learned about Markdown Nice, and it can be said that the appearance of this "magic tool" has effectively solved the pain points I have been facing.
What is Markdown Nice?#
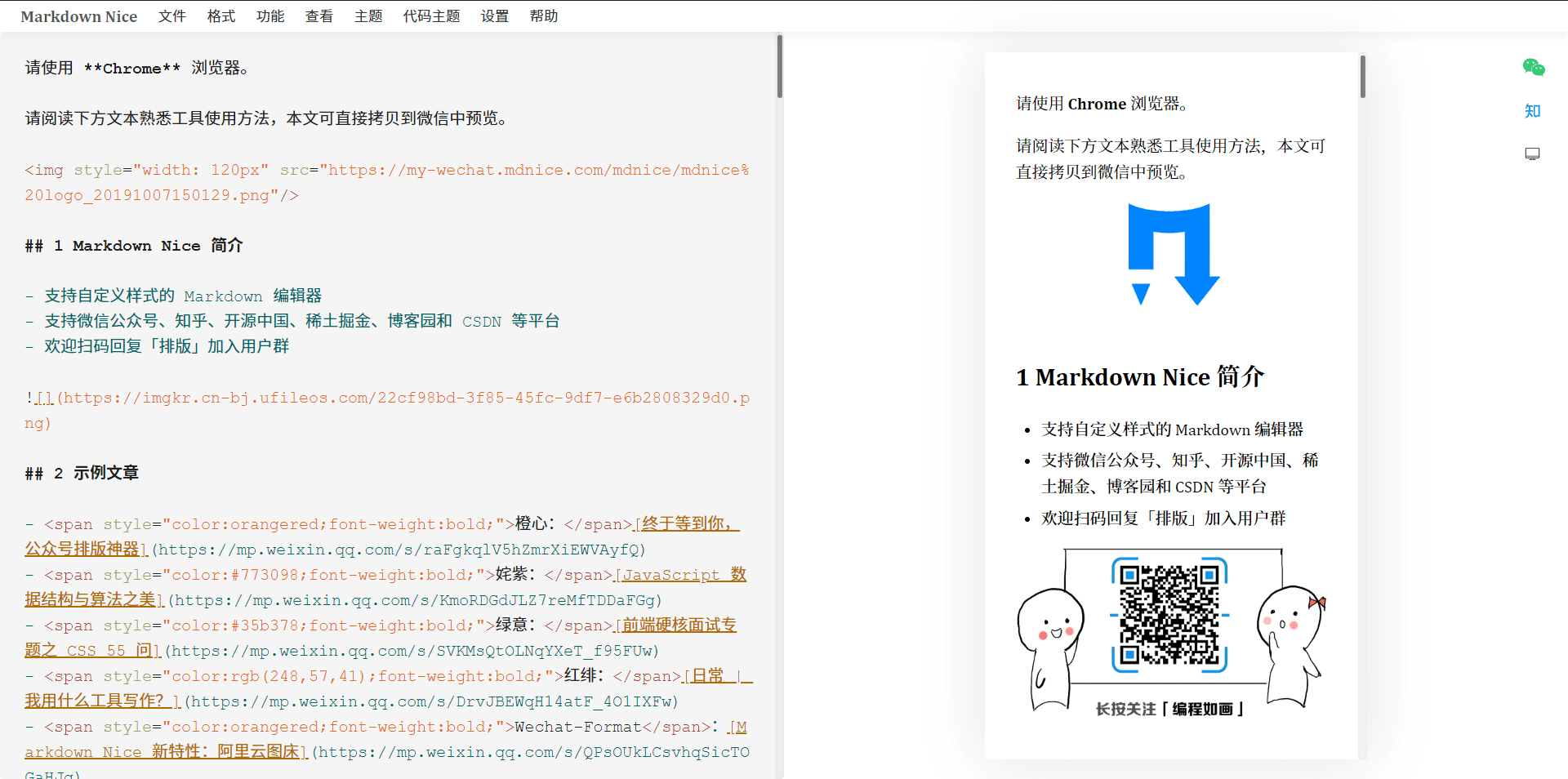
First, go to Markdown Nice and see for yourself. Yes, all the features of Markdown Nice can be used on the website.
Fully-featured editor#
As you can see, the interface of Markdown Nice is very simple, divided into two columns like many other Markdown editors. The left column is the source text, and the right column is the preview. The top options bar provides various operation options, including import/export, format adjustment, theme adjustment, and other basic operations. It also has functions beyond content viewing and revision history. Basically, it includes all the features I need in an online Markdown editor.

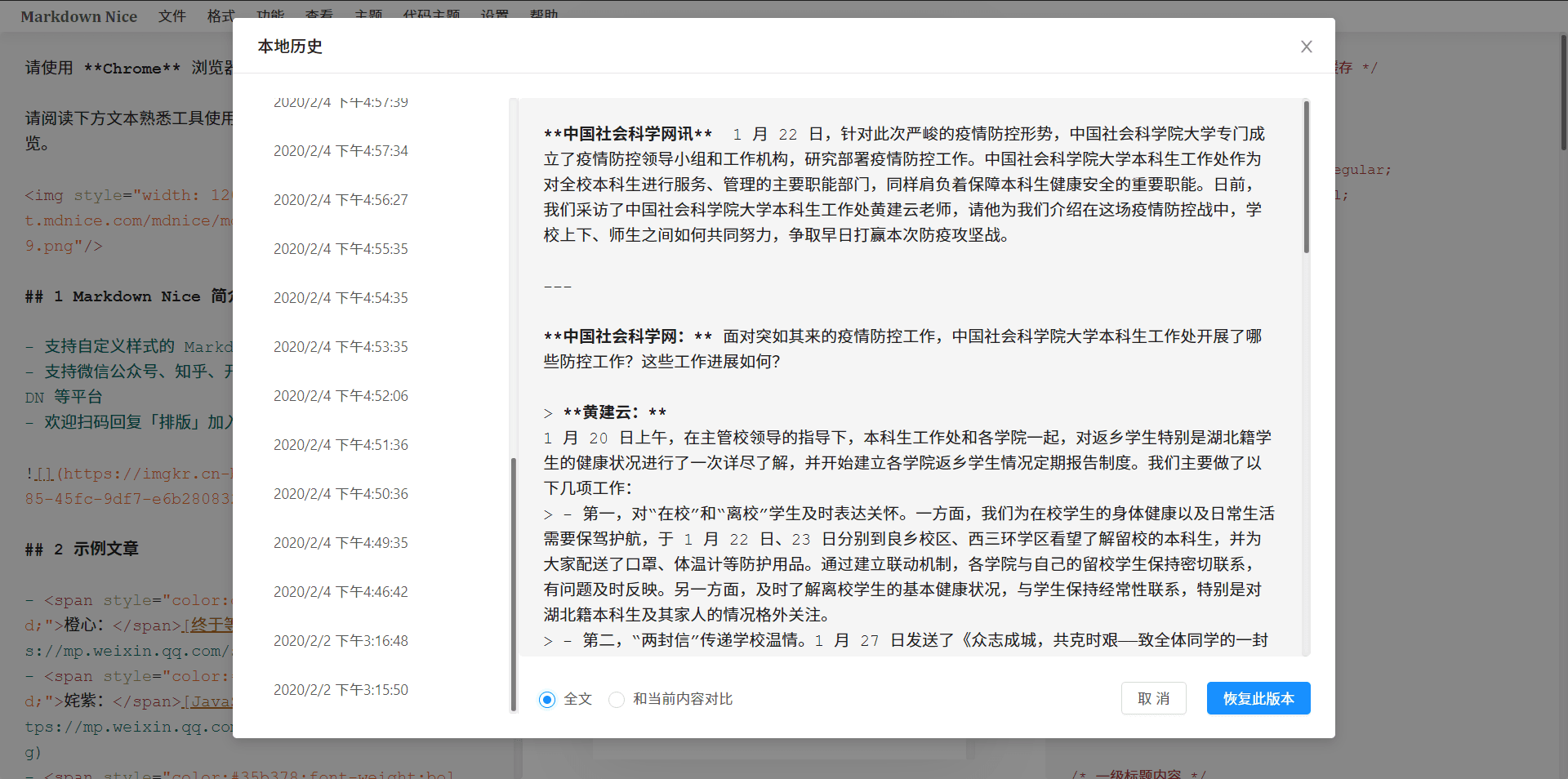
We can even find the "Local History" option under the "Features" tab, which not only shows all the local history records but also allows us to compare them with the current content.

Optimized for WeChat formatting#
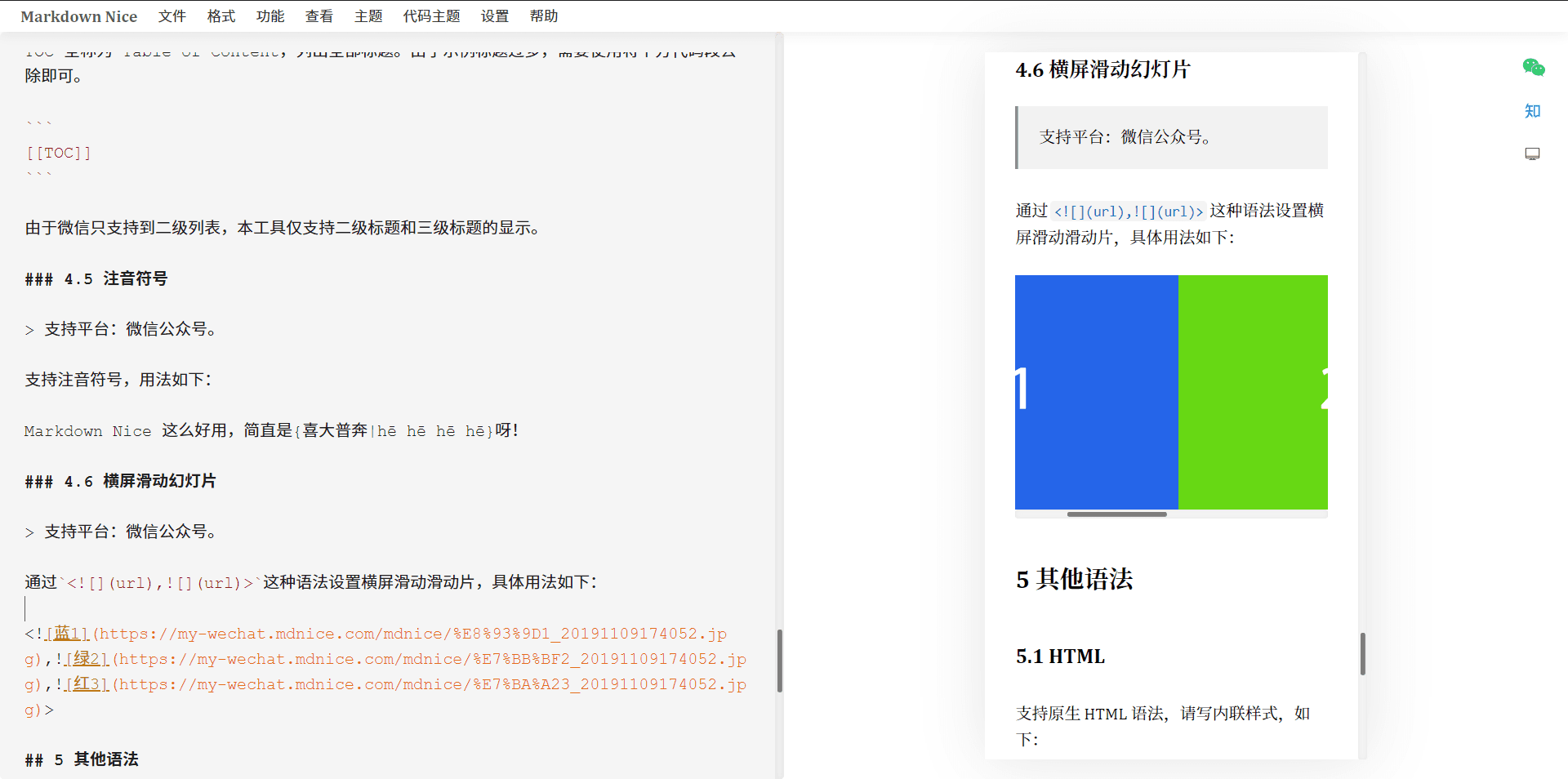
When you first open Markdown Nice, it defaults to a document-like content, including some simple Markdown tutorials. From this, we learn that in addition to supporting mainstream Markdown syntax, Markdown Nice also has some special syntax. For example, using <,> can create horizontally scrollable images, saving space for consecutive images. Since WeChat articles are mainly read on mobile screens, Markdown Nice provides a thoughtful default narrow screen preview. We can switch between narrow and wide screen previews by clicking the bottom icon among the three icons in the upper right corner.

Rich themes#
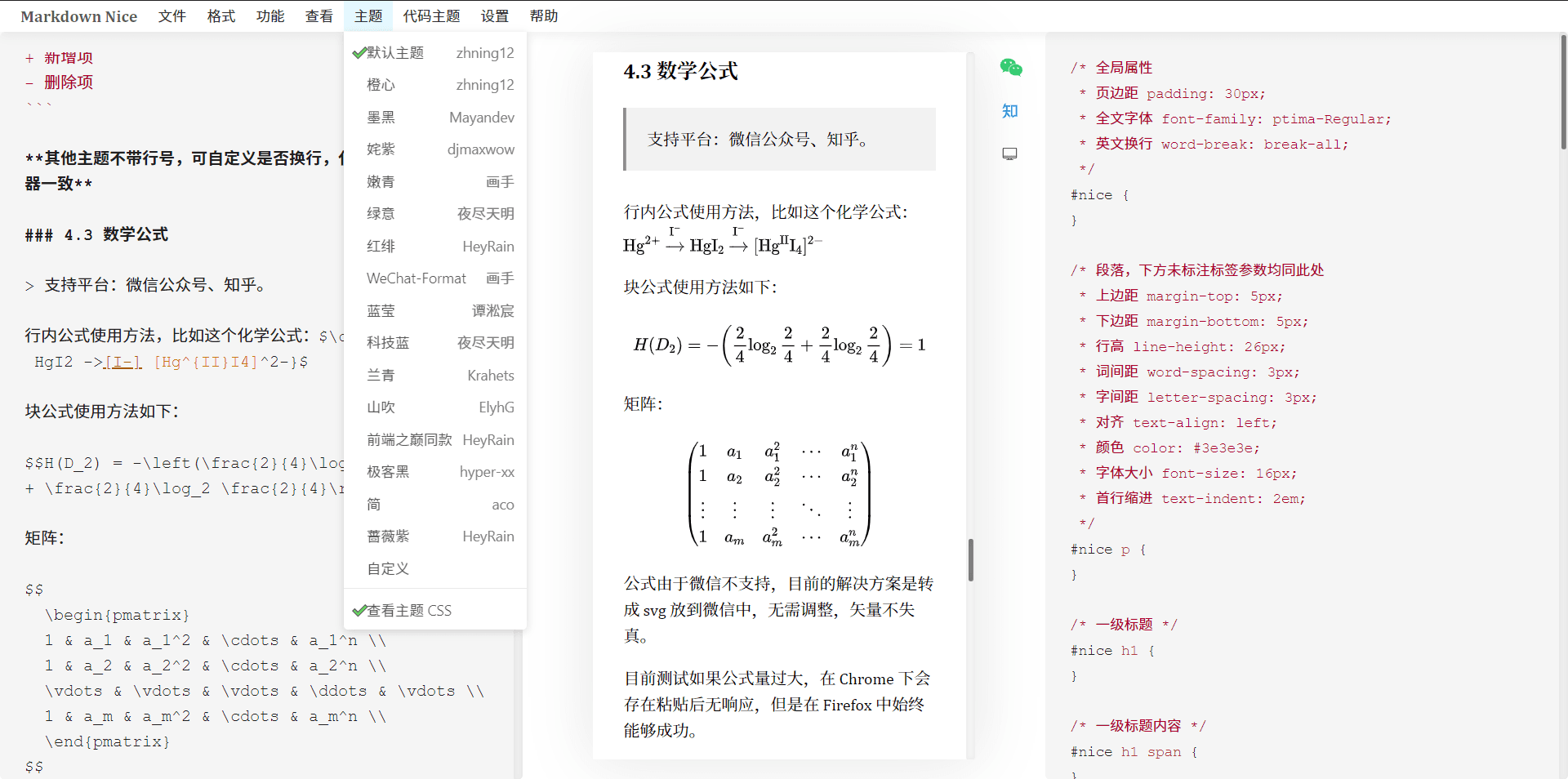
Markdown Nice also provides a variety of preset themes, including global themes and themes for individual code blocks. If there is no suitable theme or if you have your own preferred theme, Markdown Nice also supports custom CSS. You can open the third column CSS editing area in the "View" or "Theme" tab and make modifications there to see the real-time CSS effects.

Simple content migration#
Finally, to migrate content from Markdown Nice to the WeChat platform, simply click the WeChat icon in the upper right corner, and the formatted content will be automatically copied to the clipboard. Then, you just need to paste it into the editor of the WeChat platform. We also found that Markdown Nice also supports Zhihu.
My current workflow#
Overall, Markdown Nice, as a small tool, can already handle most of the operations I need for processing WeChat articles. With a simple markup language, I can obtain a beautifully formatted article without worrying too much about the appearance of the content, allowing me to focus more on the content itself. Currently, my workflow is as follows:
- Collaborate with colleagues on Shimo Documents to write articles.
- After the article is confirmed, export it as a Markdown file in Shimo Documents.
- Make final syntax modifications to the exported file using Typora locally.
- Open Typora's "Source Code Mode" and copy and paste the source code to Markdown Nice.
- Select a suitable theme on Markdown Nice and paste the content into the WeChat backend after confirming its correctness.
This workflow seems to be quite suitable for now. The main reason is that Shimo Documents itself has a rich text editing option, so my colleagues don't need to know Markdown syntax. Moreover, the images in the Markdown file exported from Shimo Documents already have their own URLs, so I don't need to upload them to an image hosting service. Currently, I don't know if these URLs are permanent, but rest assured, once the content is transferred to the WeChat Official Account platform, all the images will be stored in the account's media library, which is Tencent's own CDN.
Therefore, for articles that I am responsible for formatting, I will follow this workflow.
Shortcomings#
Of course, there is no perfect solution in the world, and Markdown Nice is no exception. Although Markdown Nice is excellent, it inevitably has some shortcomings.
First, Markdown Nice remembers the last article you edited every time you open it, and I haven't found a way to switch between articles. This means that currently, I can only use Markdown Nice to edit one article at a time. I'm not sure if this is due to my lack of knowledge about the operation, but I think it would be great if Markdown Nice could support switching between multiple articles in the future. Fortunately, for most articles, we have the files locally, so I usually finish formatting one article before moving on to the next. If I need to modify the previous article, I can simply copy and paste the text from the local file.
The simplicity of Markdown syntax itself means that Markdown Nice cannot compete with various plugins or third-party editors in terms of "fancy" features. This was originally an advantage that allowed us to focus more on the content, but if one day the client or superiors make strange requests like "enlarge this paragraph" or "change the color of this sentence," Markdown Nice's editor supports HTML, so you can directly use HTML tags to modify the content or the CSS of the theme. However, if one day the client finds that the dozen or so themes in Markdown Nice are too plain and not fancy enough, then you may have to find a way to create CSS or succumb to various other editors...
Summary#
In short, Markdown Nice brings the advantages of Markdown syntax to the editing of WeChat articles. I found that it strikes a good balance between aesthetics and convenience. Although there may be some "shortcomings," there are simple solutions to them. I am very grateful to the developers of Markdown Nice for providing us with such an amazing tool! If you also have the need to edit WeChat articles and you like Markdown syntax, I highly recommend trying this free, open-source, simple, and online tool.
For more information, please refer to:#
- Markdown Nice repository on GitHub: mdnice/markdown-nice (Go give it a Star)
- Markdown Nice documentation: Markdown Nice Docs
- Chinese Wikipedia entry: Markdown
- Tutorial on Runoob: Markdown Tutorial
- If you are familiar with HTML, I strongly recommend reading this tutorial: MarkDown: Tutorial